Santrauka
Klientui reikėjo jautraus WordPress nukreipimo puslapio su asmeniniu skaičiuotuvu.
2410 sukūrė pikselių tikslumo, standartais pagrįstą WordPress šabloną su JS logika.
Pateikta visiškai veiksminga, naršyklių suderinamumo išbandyta svetainė kliento testinėje aplinkoje.
Kliento istorija
Agentūros kaip SEM.LV dažnai renka individualius dizainus savo klientams, bet pasikliauja partneriais kaip 2410, kad paverstų šiuos vaizdus funkcionuojančiomis svetainėmis.
Naudojant pateiktus šablonus iš įrankių kaip Figma ar Adobe XD, 2410 paverčia juos į švarius, standartais pagrįstus WordPress šablonus. Šis būdas užtikrina ne tik dizaino tikslumą per pikselių tikslumo įgyvendinimą, bet ir supaprastina bendradarbiavimą tarp dizainerių ir kūrėjų.
Klientai gauna svetaines, kurios atitinka jų kūrybinę viziją ir veikia sklandžiai WordPress.
Projekto apžvalga
Projektas buvo skirtas sukurti jautrų WordPress nukreipimo puslapį su asmeniniu skaičiuotuvu, vadovaujantis tiksliais Adobe XD maketais. 2410 visiškai atsakė už šablonų kūrimą, funkcijų integravimą ir glaudų bendradarbiavimą su SEM.LV per ClickUp, siekiant išlaikyti aiškumą darbe.
Naudojant Pixel Perfect požiūrį, vaizdo įgyvendinimas išliko taikliai suderintas su originaliu dizainu visuose ekrano rezoliucijose. Iš naujo užrašytas JavaScript skaičiuotuvas buvo įdiegtas tiesiai į WordPress karkasą, kad užtikrintų sklandžias funkcijas ir greitą veikimą.
Siekiant užtikrinti suderinamumą su įvairiomis naršyklėmis, kiekvienas puslapis buvo rankiniu būdu patikrintas ir pritaikytas per Chrome, Edge, Firefox, Safari ir Opera. Kodo bazė atitiko WordPress plėtojimo standartus ir buvo paruošta lengvai instaliacijai bei priežiūrai.
SEO draugiška struktūra ir našumo optimizavimas buvo įtraukti nuo pradžių. Galutinis rezultatas buvo perkeltas į SEM.LV testavimo serverį su pilnu prieigos kredencialų ir svetainės failų perdavimu po pabaigos.
- Kristīne, SEM.LV
Pagrindinės įgyvendintos ypatybės
- Pikselių tikslumo jautrus dizainas
- Interaktyvus JavaScript skaičiuotuvas
- Papildoma tinklaraščio struktūra ir turinio tipai
- ClickUp integruota užduočių atsiliepimų sistema
- Testavimas ir validacija pagrindinėse naršyklėse
- Pagrindinių paveikslėlių palaikymas ir dizaino patikslinimai
- Pasirinktinė administratoriaus turinio redagavimo galimybė
Technologijų rinkinys
Rezultatas
Dizaino Įgyvendinimas
Priėjome šį WordPress plėtros projektą su pagrindiniu principu: pristatyti pikselių tikslumo rezultatą, kuris atitiktų originalų dizaino šabloną, išlaikant visišką jautrumą ir suderinamumą su įvairiomis naršyklėmis. Nuo pagrindinio puslapio iki skaičiuotuvo, kiekvienas komponentas buvo atsakingai sukonstruotas, laikantis WordPress kodo standartų ir testuojant dėl dizaino tikslumo.
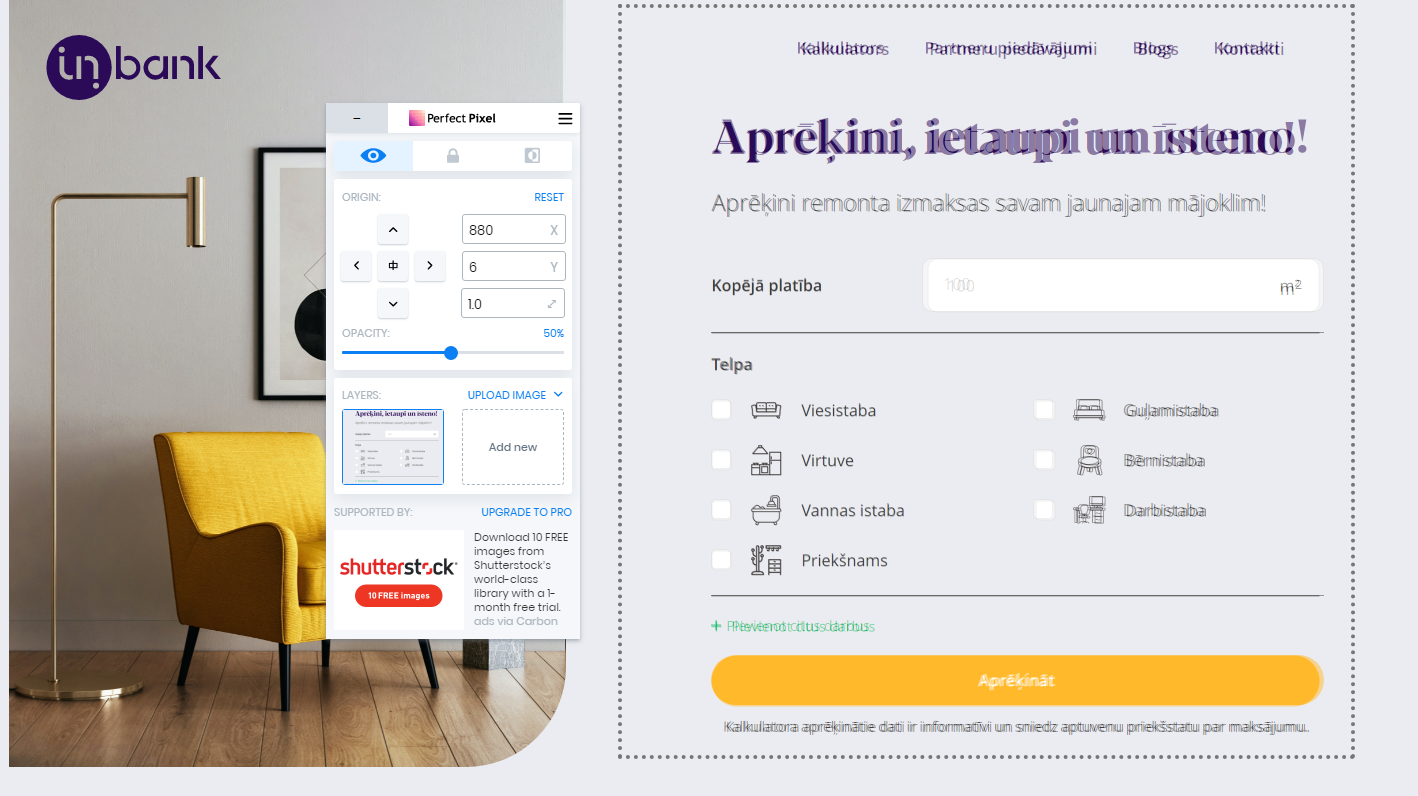
Pastaba: Mes naudojome Pixel Perfect metodą - dedant .png išdėstymus ant gyvos svetainės, kad galėtume palyginti ir reguliuoti tarpus, šriftus ir vietas taip, kad sutaptų su dizainu.
Štai mūsų proceso ir galutinio rezultato suskirstymas:
- Sukurta pagrindinė puslapio struktūra (pagrindinis puslapis, įrašai, statiniai puslapiai).
- Integruotos visos reikalingos nuotraukos, šriftai ir tekstinis turinys.
- Atliekami vizualiniai patikrinimai naudojant Pixel Perfect Chrome įskiepį, užtikrinant beveik tikslią išsidėstymo atitikimą.
Rezultatas? Sklandus dizaino perkėlimas, optimizuotas įvairiems įrenginiams ir modernioms naršyklėms.
Testavimo ir galutinės svetainės ekrano nuotraukos
Antraščių ir paraščių patikrinimas:

Antraščių ir paraščių patikrinimas
Antraščių ir paraščių patikrinimas naudojant Pixel Perfect įrankį
Teksto puslapio patikrinimas:

Teksto puslapio patikrinimas
Pikselių tikslumo išdėstymas teksto pagrindu
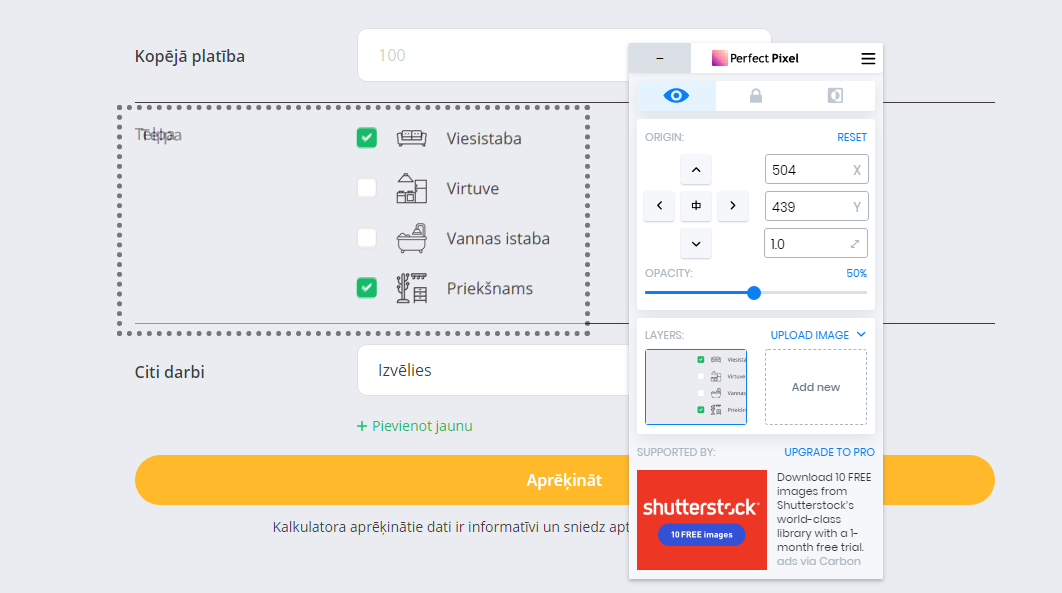
Įvesties lauko išlyginimas:

Įvesties laukų patikrinimas
Patikrintas formų stilius, naudojant persidengimo įrankius
Patarimas: Visada suderinkite elementų išdėstymą su originaliu maketo rezoliucija. Šio projekto metu tai reikšdavo darbą pirmiausia 1920 px pločio ir pritaikymą visiems peržiūros langams kūrimo procese.
Plėtra taip pat apėmė asmeninį JavaScript skaičiuotuvą, papildomus WordPress įskiepius ir jautrias pritaikymas mobiliesiems bei planšetams. Kiekvienas blokas ir naudotojo sąsajos elementas buvo suderintos SEO rezultatams, švariai kodo struktūrai ir greitam įkėlimo greičiui.
Apskritai, tiek dizaino komanda, tiek klientas buvo visiškai patenkinti rezultatu. Projekto trukmė: apie 2 savaites. Sprendimas dabar veikia SEM.LV testavimo serveryje ir yra paruošta gamybinio diegimo.
Svarstote apie panašios sistemos kūrimą?
Štai dažniausiai mūsų klientų užduodami klausimai, kai jie nori sukurti asmenines WordPress nukreipimo svetaines su išplėstomis funkcijomis - kaip skaičiuotuvai ar pritaikyti turinio blokai - remiantis jų pačių dizaino šablonais. Jei jūs planuojate projektą, panašų į tai, ką padarėme SEM.LV, šie atsakymai gali padėti aiškiau suprasti jūsų kitus žingsnius.
Žinoma. Dažnai gauname dizainus Adobe XD, Figma arba Sketch ir paverčiame juos į pikselių tikslumo, jautrus WordPress šablonus. Mūsų darbo eiga yra skirta tiksliai transformuoti statinį dizainą į dinamiškas, CMS pagrįstas svetaines - išlaikant visus detalius ir pritaikant mobiliems, planšetiniams ir stacionariems ekranams.
Mes sekamės Pixel Perfect principu, kas reiškia, kad kuriant svetainę dedame originalų dizainą ant gyvos svetainės ir atliekame tiksliai derinusius pritaikymus. Nors skirtumai naršyklės vaizdavime gali sukelti nedidelius vizualinius nukrypimus, mūsų tikslas yra kuo tiksliau atitikti tarpą, šriftą ir maketą pagal originalą per kelis pikselius.
Taip. Mes užtikriname, kad pagrindiniai tekstai ir reikšmės - ypač naudojamos dinamiškuose skirsniuose kaip skaičiuotuvas - gali būti redaguojamos tiesiogiai iš WordPress administracijos panelės. Mes naudojame asmeninius laukus ir nustatymų puslapius taip, kad jūsų komanda galėtų atnaujinti turinį nelemsdami kodo.
Mūsų asmeniniai įrankiai yra sukurtos naudojant švarią JavaScript ir WordPress standartus, todėl jie yra lengvai prižiūrimi arba atnaujinami vėliau. Jei reikia, mes taip pat galime įtraukti administratoriaus valdiklius, kurie leidžia jums keisti įvestis, tekstus ar rezultatų logiką be kūrėjo.
Taip, suderinamumo su skirtingomis naršyklėmis ir pritaikymo testavimas yra QA proceso dalis. Mes rankiniu būdu tikriname visas pagrindines naršykles - Chrome, Safari, Firefox, Edge, Opera - ir testuojame pritaikymą įvairiems ekrano dydžiams, įskaitant planšetus ir išmaniuosius telefonus.
Po pateikimo mes siūlome nemokamą palaikymo laikotarpį, kad galėtume spręsti klaidas ar dizaino problemas. Dėl papildomų pakeitimų ar naujų funkcijų visada esame atviri tęstiniam bendradarbiavimui arba galime padėti pagal poreikį.
Žinoma. Kai viskas yra patvirtinta, mes tiekiame pilną paketą - temų failus, duomenų bazės dumpą ir instrukcijas - arba mes patys galime tvarkyti diegimą jūsų testinėje ar gamybinėje aplinkoje.